Bijlage 2: Procesverslag website
HTML staat voor HyperText Markup Language en is de standaard opmaaktaal voor het maken van webpagina's. HTML is een documentformaat dat wordt gebruikt om de structuur en de presentatie van de inhoud op het World Wide Web te definiëren. Het bestaat uit een reeks elementen die worden vertegenwoordigd door tags, die worden gebruikt om de structuur van de inhoud op een webpagina te definiëren.
Cascading Style Sheets (CSS) is een stijlbladtaal die wordt gebruikt om de uiterlijk en opmaak van een document geschreven in HTML te beschrijven. Het wordt gebruikt om de lay-out en het ontwerp van een webpagina te definiëren door de manier waarop de elementen op de pagina worden weergegeven te beheersen.
Ik zal mijn website gaan bouwen door deze twee middelen te gebruiken.
Als eerste heb ik twee boeken14 doorgenomen om de basis te snappen. Tegelijkertijd heb ik een beetje geoefend met het onder de knie krijgen van de meest gebruikte elementen (dit zijn de afkortingen die tussen <…>-tekens staan. De twee foto’s hieronder laten zien hoe ik ben begonnen met oefenen:

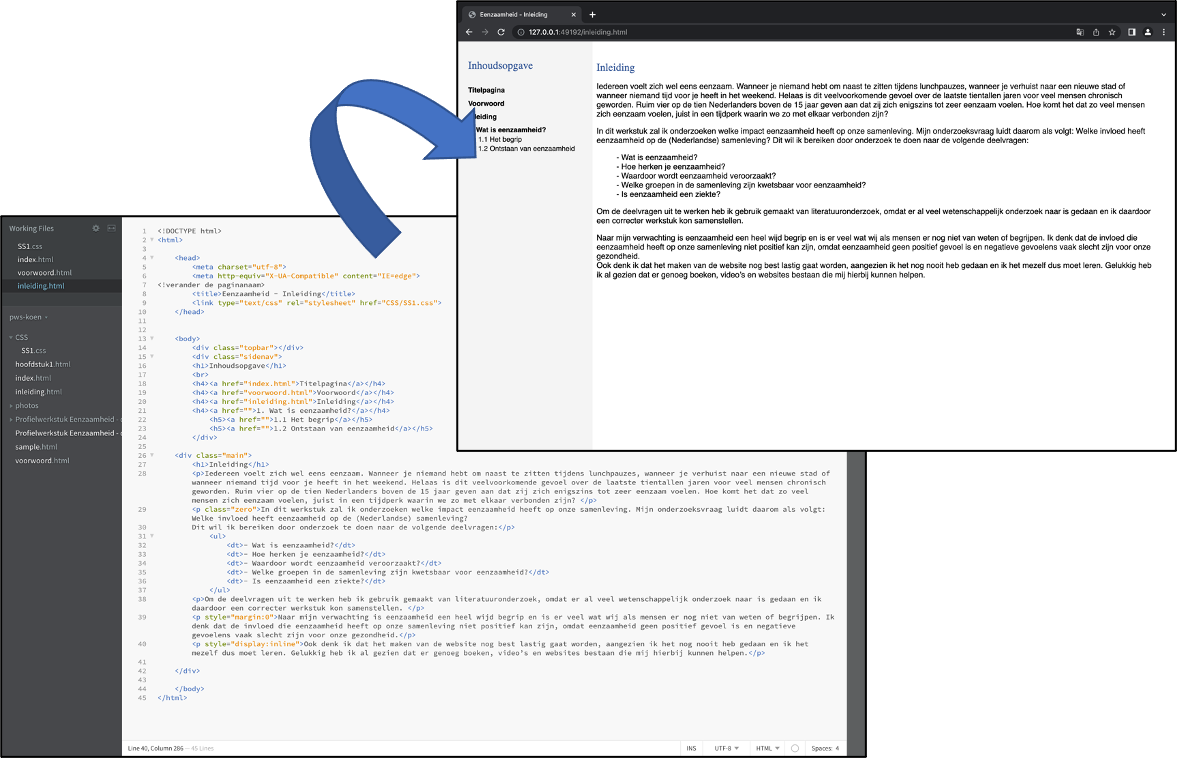
Na veel frustratie, fouten maken en verbeteren, lukte het mij om de bedachte lay-out te verwerken in codetaal en bracht zo mijn getypte werkstuk tot leven op een website.

Na meerdere uren oefenen begreep ik steeds meer hoe het in elkaar zat en het ging me ineens lekker rap af ging en schreef zo aan stukken door.
Ik heb het mezelf wel makkelijker gemaakt, omdat ik mijn werkstuk al had geschreven in een document. Waardoor ik <h1>kopjes</h1> en <p>paragrafen</p> moest maken en daarin te tekst plakken.
Moeilijkheden waar ik tegenaan liep waren verwijzingen maken van mijn inhoudsopgave naar andere webpagina’s. Het is mij hele lange tijd niet gelukt, tot ik ontdekte dat ik een ‘commando’ was vergeten uit te voeren en plots alle verwijzingen werkten. Ook was de opmaak vele malen lastiger dan verwacht. Ik kon misschien een enorm duidelijk beeld in mijn hoofd hebben van hoe ik iets had willen hebben, maar zodra ik mijn beeld probeerde te vertalen naar die stomme elementen, werkte het niet zo makkelijk mee.
Uiteindelijk is er toch een mooi geheel van gekomen en is het mij gelukt mijn volledige werkstuk te presenteren op mijn eigen site! Ik ben erg trots op mezelf dat ik, in zo’n relatief korte tijd, mijzelf heb kunnen aanleren hoe ik vanaf de basis een website kan opbouwen.
Het eindproduct is dus deze site!